我們已經聽到了您的回饋,關於在CMS集合頁面上使用動態數據使自定義程式碼和HTML屬性更加強大的想法是多麼酷 - 我們很高興地告訴您,現在您可以將CMS數據欄位或組件屬性綁定到自定義屬性或元素ID上!
目前,這僅適用於集合頁面,並且僅限於頁面的主要數據對象。例如,在部落格文章的集合頁面模板上,您可以綁定來自當前部落格文章的數據 - 但是,我們正在考慮將來擴展到靜態頁面或嵌套集合中。
此改進降低了設計師在使用動態數據時依賴自定義程式碼的需求。
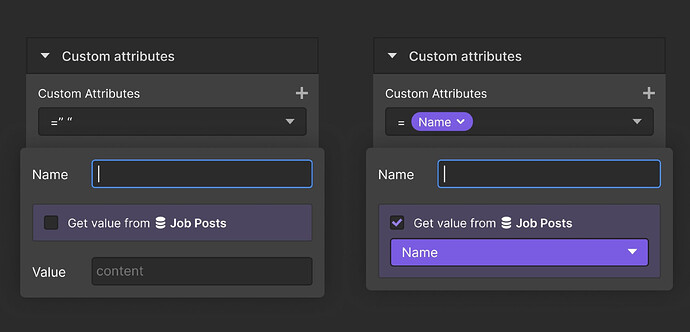
在自定義屬性中使用動態數據的示例 -
通過使用數據填充ARIA屬性和其他鉤子,提高您的網站的可訪問性。
使用CMS數據控制使用HTML數據屬性的整合或小零件,例如地圖或社群媒體預覽。
為編輯器提供使用組件屬性設置屬性的方法,從而在不增加複雜性或擔心他們會破壞網站的情況下實現技術控制。
根據欄位值自定義頁面樣式,使用自定義CSS。例如,通過將類別欄位綁定到屬性,然後在您的CSS中使用屬性選擇器(如div[data-category]),您的部落格的不同類別可以具有不同的外觀。#IYKYK
或者您能想到的其他任何內容!
簡而言之,將屬性與您的CMS一起使用,進一步彌合了設計、程式碼和動態數據之間的差距 - 為您創建的網站提供了強大的靈活性。您將如何使用這種新功能?加入這裡的討論,讓我們知道!