Webflow 學習懶人包
設計人員 webflow 學習路徑的資源概要
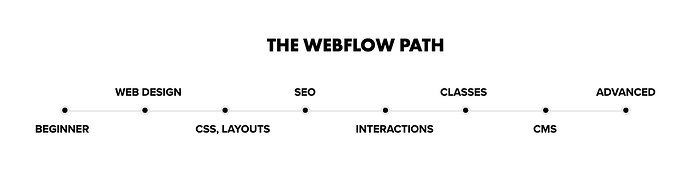
我想說的是,無論您是從零開始還是可以設計和編碼(或 No Code!),您的過程中都有一些步驟。所以我製作了這個圖形來模擬我認為合適的學習路徑。
如果你什麼都不懂,從零開始網頁設計的話,我會先建議您們了解 HTML 的運作方式,然後熟悉 CSS 和佈局。學習一些關於 SEO 和交互以及性能的知識。下一步是在您的工作流程中使用一些類命名約定。最後,您可以深入研究 CMS、與其他 Martech 串接等。
Webflow 中文學習資源
Webflow 課程 (英文)
初學者課程
- Webflow 101 速成課程:直接進入 Webflow — 了解基礎知識並開始構建您的第一個網站,無需學習或編寫代碼。
- 2021 設計作品集課程:在 21 天內構建並可視化設計一個完整的作品集網站。本課程涵蓋從網格和 flexbox 的基礎知識到高級交互和可訪問性工作的所有內容,帶領我們完成在 Webflow 中構建和啟動站點的每一步。
- Ultimate web design course:從基礎到高級主題——學習如何在Webflow中構建網站,成為你一直想要的設計師成為。
- SEO 基礎知識:搜索引擎優化 (SEO) 基礎知識和最佳實踐的概述 — 了解如何從一開始就優化您的內容。
- Webflow 電子商務:了解如何構建和設計您的 Webflow 電子商務商店。自定義每個細節並啟動功能齊全的在線商店 - 無需編寫代碼。
進階
- CSS 佈局和定位:深入了解 HTML 和 CSS 佈局的世界——了解它們如何協同工作並獲得顯示的概述內聯塊和 flexbox 等屬性。
- CSS 樣式:仔細研究 CSS 提供的所有創意樣式可能性。了解如何使用 Webflow 的強大功能直觀地設置元素樣式。
- Webflow 中的 CSS 網格:CSS 網格概述。使用 Webflow 中的網格佈局可以更好地控制您的設計並更快地創建功能強大的響應式佈局。
- Web 元素:全面了解 Webflow 觸手可及的構建基塊和元素——自信地開始可視化網站設計。
- CMS 和動態內容:了解如何使用 Webflow CMS 構建完全由動態內容提供支持的自定義網站,並定義您的內容結構和風格。
- 編輯器的客戶指南:這是 Webflow 編輯器的客戶指南。分享這些經驗教訓,讓您的客戶啟動並運行。
- 完整站點構建:了解如何設計和開發圍繞客戶及其受眾的需求構建的 CMS 驅動的網站,並執行一次成功的發射。
實作
- 交互和動畫課程:了解如何為單個時間軸上管理的多個元素製作動畫——通過豐富、有序的方式讓您的設計栩栩如生交互和動畫。
- 使用 After Effects 和 Lottie 添加網絡動畫:在 Adobe After Effects 中創建動畫 — 動態圖形的行業標準。將它們嵌入到您的 Webflow 站點中並製作動畫。
商業與 Freelancer
- Freelance web design bootcamp:Freelancer’s Journey 是一門免費的綜合課程,可幫助您在網頁設計領域打造成功、充實的自由職業生涯。
- 將您的業務轉移到網上:關於如何將您的業務轉移到網上的免費課程。在這個新環境中為更多客戶提供服務並創造更多收入。
Webflow 電子書
這是我收集的一些電子書,我想將來會有更多:
CSS 命名
我發現了一些很好的類約定:
- 2021 年 Webflow 網站命名約定指南
- Hatch,Webflow 的實用框架
- Stock 是專為 Webflow 打造的實用優先 CSS 庫
- 類命名 101:BEM
- El Patio, 設計系統模板
- Edgar Allan 標準 NoCode 類庫
社群
在這裡您可以找到很多信息和任何問題的解決方案:
- Webflow 論壇
- Webflow 客戶支持
- Webflow Insider(通訊)
- Reddit 上的 Webflow
- Webflow 不和諧頻道
- Kabarza 不和諧頻道
- Webflow 設計 — facebook 群組
- Webflow Designers(全球) — facebook 群組
- 免費 Webflow 和無代碼助手: 一個 Webflow 愛好者社區,他們喜歡幫助他人解決他們的問題“簡單”的設計、代碼或集成問題。
- Webflow 願望清單,另請參閱功能可用性和限制
- Webflow 事件
- Webflow 聯盟計劃
- Webflow專家: 專業合作夥伴和[企業合作夥伴](https://experts.webflow .com/enterprise-partners)
- Somos webflowers — 播客
資源
我整理了一些不錯的資源,可以幫助您完成工作流程:
- Webflow SEO
- Webflow 模板
- 可視化 flexbox 生成器
- Webflow 開發人員和 CMS API 參考
- Flowbase:發現可幫助您更好地構建 Webflow 的產品
- Udesly:為 Webflow 和 Udesly Adapter APP 尋找很棒的資源
- WebDev For You:可視化 Web 開髮變得簡單。
- Flow Ninja:探索免費資源和模板
- Elfsight:最好的 Webflow 小部件
- Weglot: 翻譯您的 Webflow 網站並使其成為多語言
- 本地化:只需幾個簡單的步驟即可翻譯 Webflow 網站。
- Webflow 認證考試
- Webflow 商品商店
- Webflow IX Design: Webflow Interactions without code
- Supermegapack:您的 Webflow 工作流程所需的一切都在概念中整齊地組織。
- Finsweet webflow hacks
- F’in sweet Webflow 的 CMS 庫
- Sweet.js: Finsweet 的 Javascript 支持服務
- Codecrumbs:Webflow 的代碼片段!
- Flowgator:自動將 Webflow 項目導出到 Github
- Webflow 模板提交指南
- Storychief:您的內容營銷解決方案,可幫助您管理您的 Webflow 博客/時事通訊/社交媒體帖子/內容中心等。
- Webflow 資源 @thisdickie
- SystemFlow 是 Webflow 和 Figma 的設計師至上實用框架,具有 1000 多個 CSS 類、預構建組件、佈局等!
- 尼古拉貝恩博客
- Webflow 博客
- Webflow 鍵盤快捷鍵更新
- Wizardry:節省時間並控制您的 webflow 站點。
- CMS 動態過濾器:使用 Jetboost,您可以為任何 Webflow 集合列表創建動態過濾器具有引用和多引用字段,無需編寫自定義 Javascript 代碼!
在 YouTube 上關注的人/公司
這裡有一些:
- Finsweet
- F’in Growth:每週直播,致力於幫助您發展 Webflow 網頁設計業務。
- 麥肯齊孩子
- 簡·洛塞特
- 蒂莫西里克斯
- 通量
- 像素極客
- WebDev for you
- Webflow 播放列表
- Udesly
靈感
最佳網絡流量網站:
- 展示年份 2020
- Webflow 展示櫃 — 流行
- Webflow in 2020,年度回顧
- Awwwards — webflow
- Madflow:發現世界上最好的 Webflow 設計。Madflow 只展示世界上最好的 Webflow 電子商務和網站設計
- 尼科洛·米蘭達
其他課程
- Flux Academy
- 學術網絡工具
- Flowmingo:Webflow 培訓和模板,幫助您無需代碼即可構建令人印象深刻的網站。
- 使用 Webflow 創建乾淨簡單的網站 — Jan Losert
- 超級網絡流訓練營
- 在 Webflow 中構建完整站點 — 設計與代碼
- Webflow 初學者最簡單指南 — Jan Losert
- NoCoded 課程
- 使用 Lottie 創建動畫和互動體驗 — Awwwards Academy
- 無代碼自動化:網絡的未來 — Awwwards Academy
- 完整的網頁設計:從 Figma 到 Webflow 再到自由職業 — Awwwards Academy
希望它能有所幫助,我想現在大約有一百個,而且這個名單還在快速增長。可訂閱這篇文章我們將會持續更新