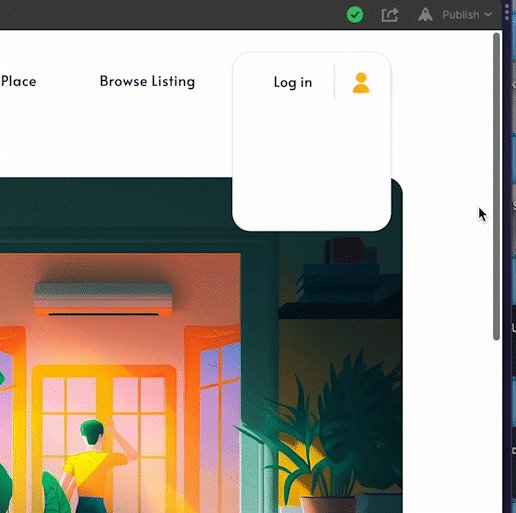
來分享我晚上睡不著做的一個 nav menu 或是 profile button 都能用到的互動設計。
靈感來源是忽然想研究 webflow navbar 內建的 burger menu 是怎麼運作。
然後我想打造更直觀、美觀的體驗。
用到的有 webflow interactions 和一個 lottie 動畫

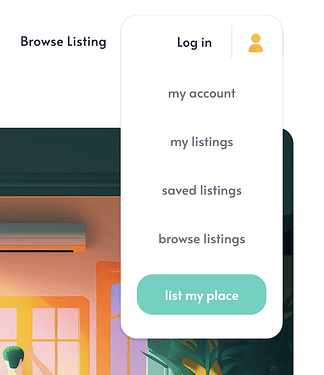
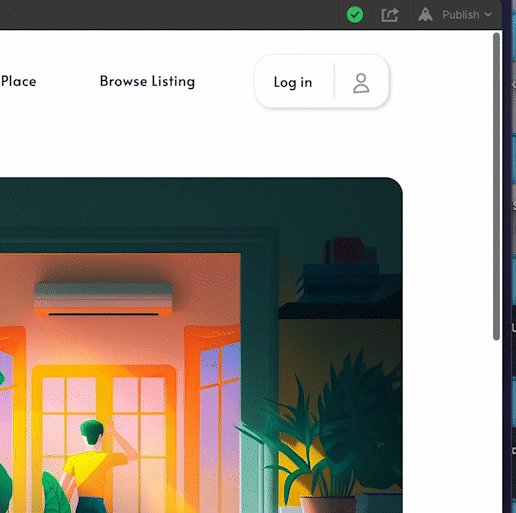
這是完成後的效果,在Desktop上是hover就會打開,在平板手機則是需要點擊。
(透過同個動畫,不同觸發設定辦到)
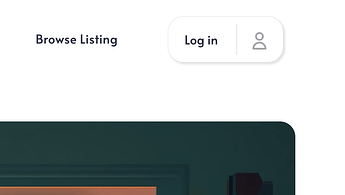
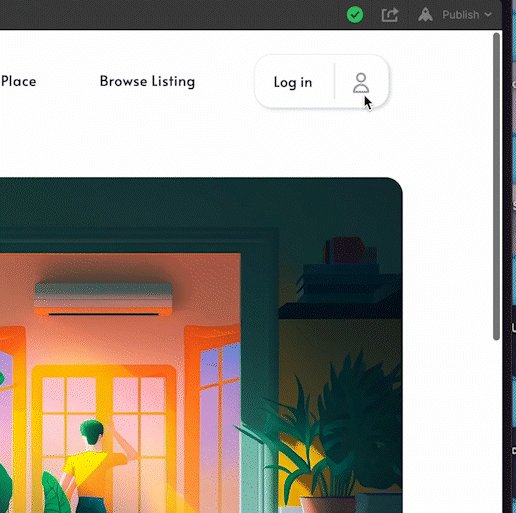
還沒有展開的按鈕,就是一個 div 包著 log in 按鈕加上一個 lottie 檔案。這個可以改成別的像是看你的網站需求。記得要把 div 的 position 設成 relative (或是其他不是static的都可)
接下來就是重點
先大概想好展開後想要展示什麼訊息、大小、設計。
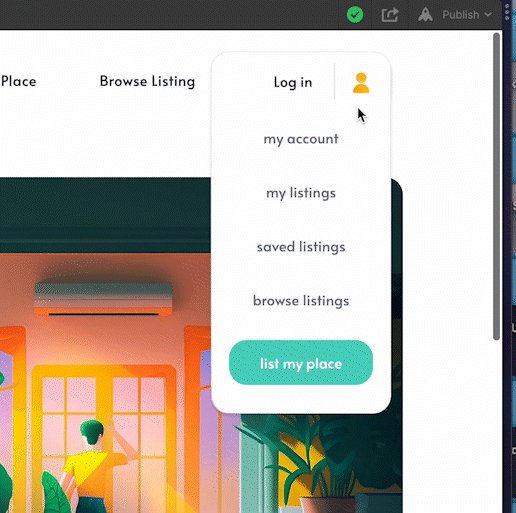
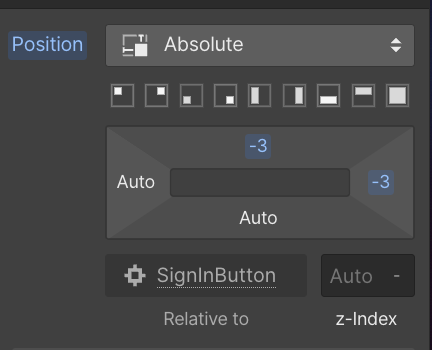
然後在用一個 new_div 放在div並且用平常不常用的 absolute position
(記得剛剛設定relative就在這時用到,如果沒有用非static的positin,new_div就會去找更外面的element直到body)

看你想從原按鈕的上下左右哪裡展開,像我這裡就是從右上
假如說右邊跟上面都是0px, 0px的話 他就會從右上展開,我用-3px -3px是為了遮住原按鈕的影子
接下來先把new_div設定成你想要的大小,並放入你想加的東西
我這邊原按鈕是150x60。展開後是200x400。
設計好後,把new_div改回與div一樣的大小(150x60)並且改成display:none.
這樣才能讓他等等看起來像是按鈕變大
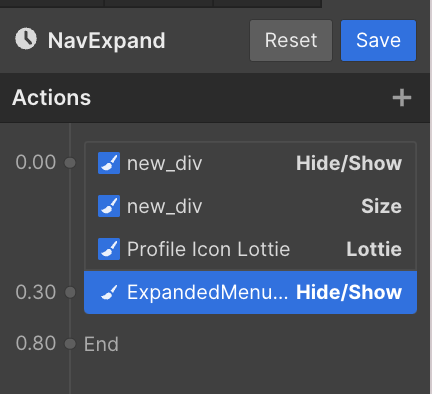
在來就要用到 interactions 了
在原按鈕 div 上加一個新的 interaction, 可以是 mouse hover 也可以是 mouse click

為了讓他看起來自然,會用到這幾項
- 先把 new_div 從 display:none 改為其他 display: block
- new_div改成展開後大小(我是200x400)
- 播放lottie動畫
- delay展開後裡的內容展示(最好是2.後才展示,才不會還沒展開就有內容)